유니티가 SRP (옛날 방식 렌더 파이프)일 때는 Color Space가 Gamma가 디폴트였는데
URP나 HDRP는 Linear가 디폴트가 됐다나 뭐라나...
아무튼 지금 프로젝트도 Gamma를 쓰고 있었다가 Linear로 바꿀 상황을 마주하였다.


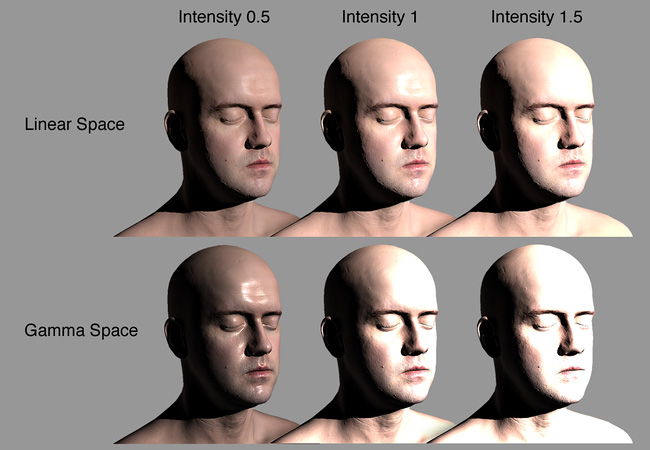
리니어, 감마 스페이스하면 줄창 볼 수 있는 차이를 보여주는 사진. 위 Linear 아래 Gamma
Linear보다 어두운 곳은 더 어둡게, 밝은 곳은 더 밝게 나온다고 한다.
그 외에도 색상 연산을 리니어 스페이스에서 하는가, 감마 스페이스에서 하는가 차이가 있다고 하는데
별로 더 깊게 공부하고 싶은 마음은 없고, 나는 내 지금의 문제 상황을 해결해야한다.
https://5nani.com/xe/index.php?mid=Creative&document_srl=25577
이때 만들었던 스파인 HSL 색상 변경 기능에서
셰이더에 전달하는 프로퍼티 (Vertex Color값)이 Gamma 일 때랑 다르게 동작하는 문제 발생.
전에는 0.0 ~ 1.0을 전달해주면 반반 나눠서 밝게, 어둡게 잘 조절됐는데
리니어 스페이스로 바꿨더니 0.732 정도에서 갑자기 색이 확 변하는 상황.
슬라이더만 고장나면 다행인데 염색 앰플 기능(해당 슬롯의 기본색이랑 비교해서 앰플 색에 맞추기)도 고장.
셰이더에 전달되는 Input Vertex Color가 아마 리니어 스페이스 기반으로 전달되는데
셰이더에서는 감마 스페이스 때랑 똑같이 동작하는 것 같다...?
half4 LightweightFragmentBlinnPhongSimplified(InputData inputData, half4 texDiffuseAlpha, half3 emission, half4 vertexColor)
{
#if UNITY_COLORSPACE_GAMMA
#else
vertexColor = pow(vertexColor, 0.4545);
#endif
//half4 diffuse = texDiffuseAlpha * vertexColor;
half4 diffuse = adjustHueOfColor(texDiffuseAlpha, vertexColor);
#if UNITY_COLORSPACE_GAMMA
#else
diffuse = pow(diffuse, 2.2);
#endif
그래서 인풋 들어온 버텍스 컬러를 감마 스페이스에 맞게 계산하고 x^(1/2.2)
다시 아웃풋에서 x^(2.2) 해주면 일단 셰이더 프로퍼티 전달 문제는 해결.
pow는 좀 느리니까 나중에 근사식으로 최적화를 해주면 좋겠다.
https://www.shadertoy.com/view/WlG3zG
뭐 이런 식으로...

https://rito15.github.io/posts/unity-srgb-linear-gamma-color-space/
구글링으로 찾을 수 있는 조상님들의 지혜, 오늘도 흡수합니다. 쭈왑쭈왑
여전히 잘 모르겠지만 유니티에서 사용하는 컬러 스페이스에 맞게 Input Vertex Color와
Fragment Shader Output Color가 알아서 변환되어서 게임에 출력되나봄.

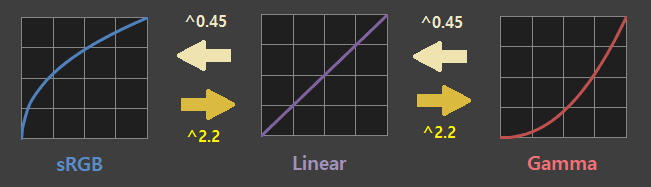
이제 문제는 프래그먼트 셰이더의 Output Color를 pow(x, 2.2) 해주어서 위의 그래프와 같이 아래로 볼록하게 만들었기 때문에
게임에 들어가보면 좀 어둡게 나온다는 것인데.
최종 출력 컬러를 감마 스페이스쪽으로 한 번 더 연산했기에 당연히 발생한 문제.

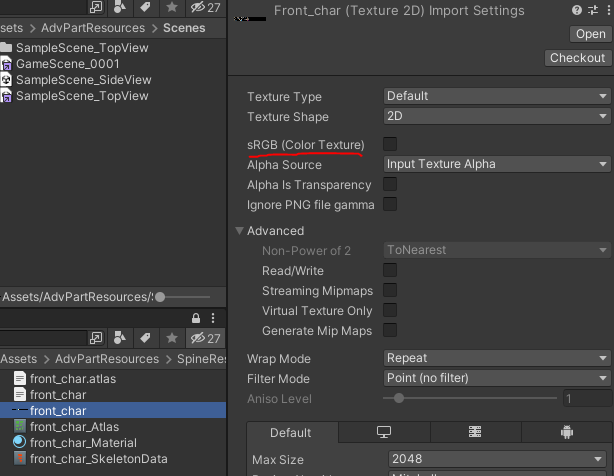
해당 텍스쳐에 sRGB 옵션을 끄면 Gamma Correction이 꺼진다고 한다.
컴퓨터 속 이미지 파일들은 감마 스페이스에 맞게 변환되어서 "밝게" 저장되어 있는데,
이걸 끄면 이 파일은 리니어 스페이스에 맞게 저장되어 있으니 어둡게 역보정하지 마라!라고 하는 것인듯?
반대로 지금까지의 셰이더 수정을 안 하고 정상 상태에서,
리니어 스페이스 프로젝트에서 이것만 하면 텍스쳐가 밝게 나온다.
디스크에 저장된 이미지 상태 그대로 출력되어서 밝아지는 것 같음.

아무튼 에디터에서 포스트 프로세싱과 겹쳐서 이렇게 퍼렇게 나오는 문제도 있고하지만...

런타임에서는 아무튼 잘 나옴을 확인!
오늘도 야매 셰이더질에 성공하였다.


 조루나 | 2022.05.13
조루나 | 2022.05.13