
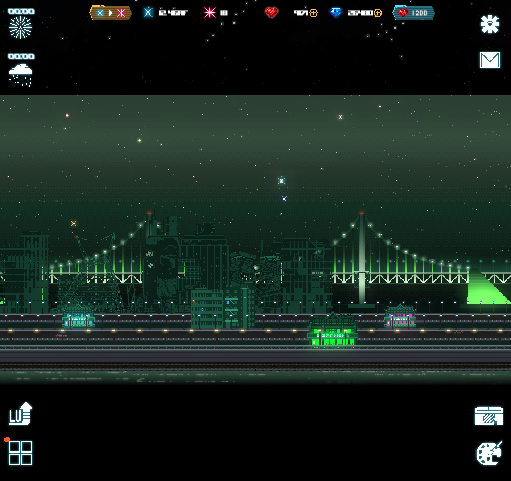
원래 16:9 기준으로 만들고, 스마트폰이 좌우로만 길 것이라는 가정하에 만들어왔기에
갤럭시 플립 같은 괴상한 비율을 만나면 이렇게 경계선이 티가 나게 된다.
너무 못 생겼으므로 수정이 필요하당.

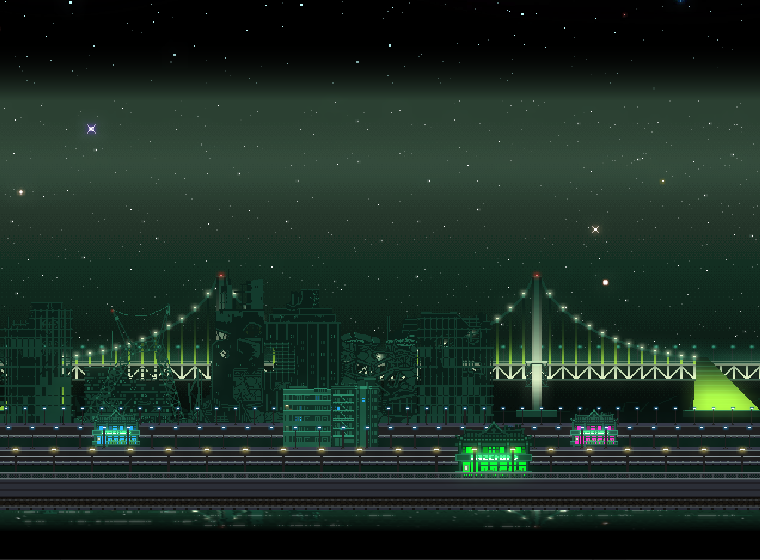
그래서 아랫쪽 하늘의 스프라이트의 렌더링된 색상을 샘플링한 그래디언트를 넣은 스프라이트를 추가했다.
그래디언트 쉐이더 자체는 일단 구글링해서 대충 주웠고 그것의 색상을 정해야하는데...
RenderTexture backupRT = RenderTexture.active;
Texture2D pixelTex = new Texture2D(1, 1);
if (_renderer.flipY) pixelTex.SetPixel(0, 0, _renderer.sprite.texture.GetPixel((int)_renderer.sprite.rect.x, (int)_renderer.sprite.rect.y));
else pixelTex.SetPixel(0, 0, _renderer.sprite.texture.GetPixel((int)_renderer.sprite.rect.x, (int)_renderer.sprite.rect.y + (int)_renderer.sprite.rect.height - 1));
pixelTex.Apply(); //이거 하나 안 했다고 회색나오기냐 0.804f
RenderTexture rendTex = new RenderTexture(1, 1, 0);
RenderTexture.active = rendTex;
Graphics.Blit(pixelTex, _renderer.material);
pixelTex.ReadPixels(new Rect(0, 0, 1, 1), 0, 0);
RenderTexture.active = backupRT;
SkyBoarderAdjustColoring.instance.ColorUpdate(pixelTex.GetPixel(0, 0));
아래 하늘은 셰이더를 통해서 색상 변조를 하고 있으므로
원본 텍스쳐 + 셰이더를 통한 렌더링 후의 색상을 샘플링해야하므로
1픽셀짜리 렌더 텍스쳐를 하나 만들어서 원본 텍스쳐를 샘플링하고
다시 그 셰이더를 사용해서 Graphics.Blit을 해야했다.
제작 중에 윗 문단의 pixelTex.Apply();를 안 썼어서
Blit이 회색을 기준으로 자꾸 렌더링을 하는 문제에 4시간은 삽질함.

이제 전에 했던 베이크로 최적화까지 하면 되겠...
https://5nani.com/xe/index.php?mid=Creative&page=2&document_srl=6561
하늘 자체를 베이크하고 나온 스프라이트 결과물을 샘플링하면 Graphics.Blit을 할 필요도 없잖아?


 조루나 | 2020.07.11
조루나 | 2020.07.11 크기의 1~5 나타내는 액체용기 픽토그램
크기의 1~5 나타내는 액체용기 픽토그램
 Shader를 적용 시킨 UI에 ZWrite가 On 되어 있으면 안되나?
Shader를 적용 시킨 UI에 ZWrite가 On 되어 있으면 안되나?



















