예에에에전에 지금 만들고 있는 게임 초창기에
지형을 어떻게 만들어야 적절할까 싶어서 알게된 Splatmap

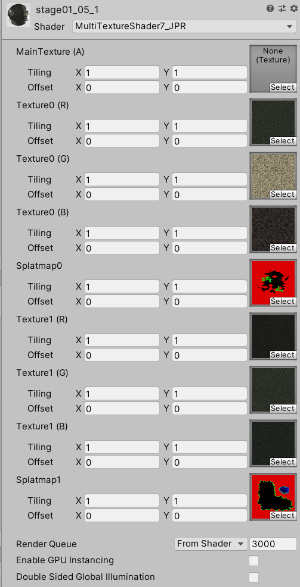
요로코롬 Splatmap이라는 텍스쳐에 RGB를 칠 해놓고
그 3가지 색상과 매칭할 원하는 텍스쳐를 끼워서 쉐이더로 쓰까쓰까를 하는 것이랜다.
게임 제작 지원 사업의 누군가로부터 메인 텍스쳐까지 총 4가지 텍스쳐를 섞을 수 있는 쉐이더를 받았고
쉐이더 프로그래밍은 잘 모르지만 대충 훑어보니 간단해 보여서
대마왕표 쉐이더 책을 보면서 7개를 쓸 수 있도록 새로 제작해보았다.

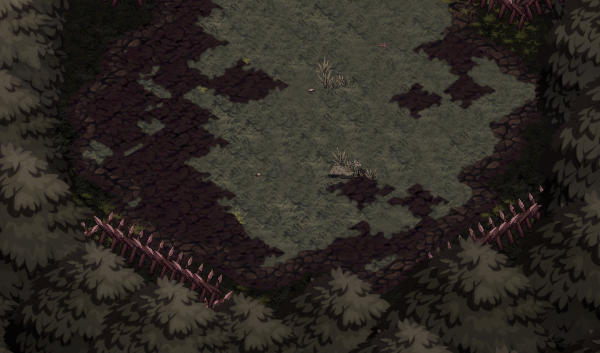
그래서 요런요런 느낌으로 쓰는 중
라이트 안 먹는 unlit인가 nolit 인가 뭔가 이것저것 다 채용하면서 아는 지식 선에서는 최적화를 했지만
지금 생각하니 고작 이따위 최적화, 게임 속 오브젝트 생성과 오브젝트풀링 on/off에 의한 CPU 부하에 비하면 아무것도 아니군 싶음.
나중에는 스플랫맵에 구멍 뚫어서 투명하게 보이게 한 다음, 뒤에 Parallax 뒷배경 보여주면 괜찮을 것 같아서 그렇게 개조도 했다.
그러다 어느날 우리도 유니티에서 새로 밀어주는 Lightweight Render Pipeline인지 Universial Render Pipeline인지로 바꿔볼까? 하고 전환해보던 중
당연하게도 직접 만든 쉐이더는 핫-핑크 색을 발하고 있었다.
포☆기
검색엔진 크롤링 허용도 안 해놔서 사이트 접속하는 사람도 별로 없지만
혹시나 만들기 귀찮은 누군가가
또는 정말 아무것도 할 줄 모르는 유니티 초보가 이 쉐이더가 필요할 수도 있으니 코드 첨부
Shader "MultiTextureShader7_JPR" {
Properties{
_MainTex("MainTexture (A)", 2D) = "white" {}
_MainTexuvScale("uvScaleX (Main)", Vector) = (1.0, 1.0, 0, 0)
_RedTex0("Texture0 (R)", 2D) = "black" {}
_GreenTex0("Texture0 (G)", 2D) = "black" {}
_BlueTex0("Texture0 (B)", 2D) = "black" {}
_SplatMap0("Splatmap0", 2D) = "black" {}
_RedTex1("Texture1 (R)", 2D) = "black" {}
_GreenTex1("Texture1 (G)", 2D) = "black" {}
_BlueTex1("Texture1 (B)", 2D) = "black" {}
_SplatMap1("Splatmap1", 2D) = "black" {}
}
SubShader{
Tags { "RenderType" = "Opaque" "Queue" = "Transparent" }
CGPROGRAM
#pragma surface surf Standard alpha:fade
//#pragma target 3.0
sampler2D _MainTex;
sampler2D _RedTex0, _RedTex1;
sampler2D _GreenTex0, _GreenTex1;
sampler2D _BlueTex0, _BlueTex1;
sampler2D _SplatMap0, _SplatMap1;
float2 _MainTexuvScale;
float2 _RedTex0_ST, _RedTex1_ST;
float2 _GreenTex0_ST, _GreenTex1_ST;
float2 _BlueTex0_ST, _BlueTex1_ST;
struct Input {
float2 uv_MainTex;
};
void surf(Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 aa = tex2D(_MainTex, IN.uv_MainTex * _MainTexuvScale);
fixed4 rr = tex2D(_RedTex0, IN.uv_MainTex * _RedTex0_ST);
fixed4 gg = tex2D(_GreenTex0, IN.uv_MainTex * _GreenTex0_ST);
fixed4 bb = tex2D(_BlueTex0, IN.uv_MainTex * _BlueTex0_ST);
fixed4 ss = tex2D(_SplatMap0, IN.uv_MainTex);
fixed4 rrr = tex2D(_RedTex1, IN.uv_MainTex * _RedTex1_ST);
fixed4 ggg = tex2D(_GreenTex1, IN.uv_MainTex * _GreenTex1_ST);
fixed4 bbb = tex2D(_BlueTex1, IN.uv_MainTex * _BlueTex1_ST);
fixed4 sss = tex2D(_SplatMap1, IN.uv_MainTex);
o.Emission = lerp(aa.rgb, rr.rgb, ss.r);
o.Emission = lerp(o.Emission, gg.rgb, ss.g);
o.Emission = lerp(o.Emission, bb.rgb, ss.b);
o.Emission = lerp(o.Emission, rrr.rgb, sss.r);
o.Emission = lerp(o.Emission, ggg.rgb, sss.g);
o.Emission = lerp(o.Emission, bbb.rgb, sss.b);
o.Alpha = (ss.a);
}
//fixed4 LightingNoLighting(SurfaceOutput s, fixed3 lightDir, fixed atten) {
// return fixed4(0,0,0,0);
//}
ENDCG
}
FallBack "Diffuse"
}
 아! Texture의 Mesh Type 너무너무 무섭다.
아! Texture의 Mesh Type 너무너무 무섭다.
 콜라이더 달린 총알 최적화하기
콜라이더 달린 총알 최적화하기













