https://5nani.com/xe/index.php?mid=Creative&document_srl=5407
인텔 내장 그래픽을 쓰는 LG 그램(2019)는 무려 해상도가 2560*1600 이고, 집에 있는 게임용 컴퓨터 모니터보다 해상도가 높다.
창모드로 해상도 낮춰서 게임을 안 하면 2D 게임 주제에 30프레임 뽑기 바쁜 상황.
물론 여기에는 PostProcessing도 한 몫하고 있지만 이건 뭐 뺄 수가 없으니 그렇다 치더라도
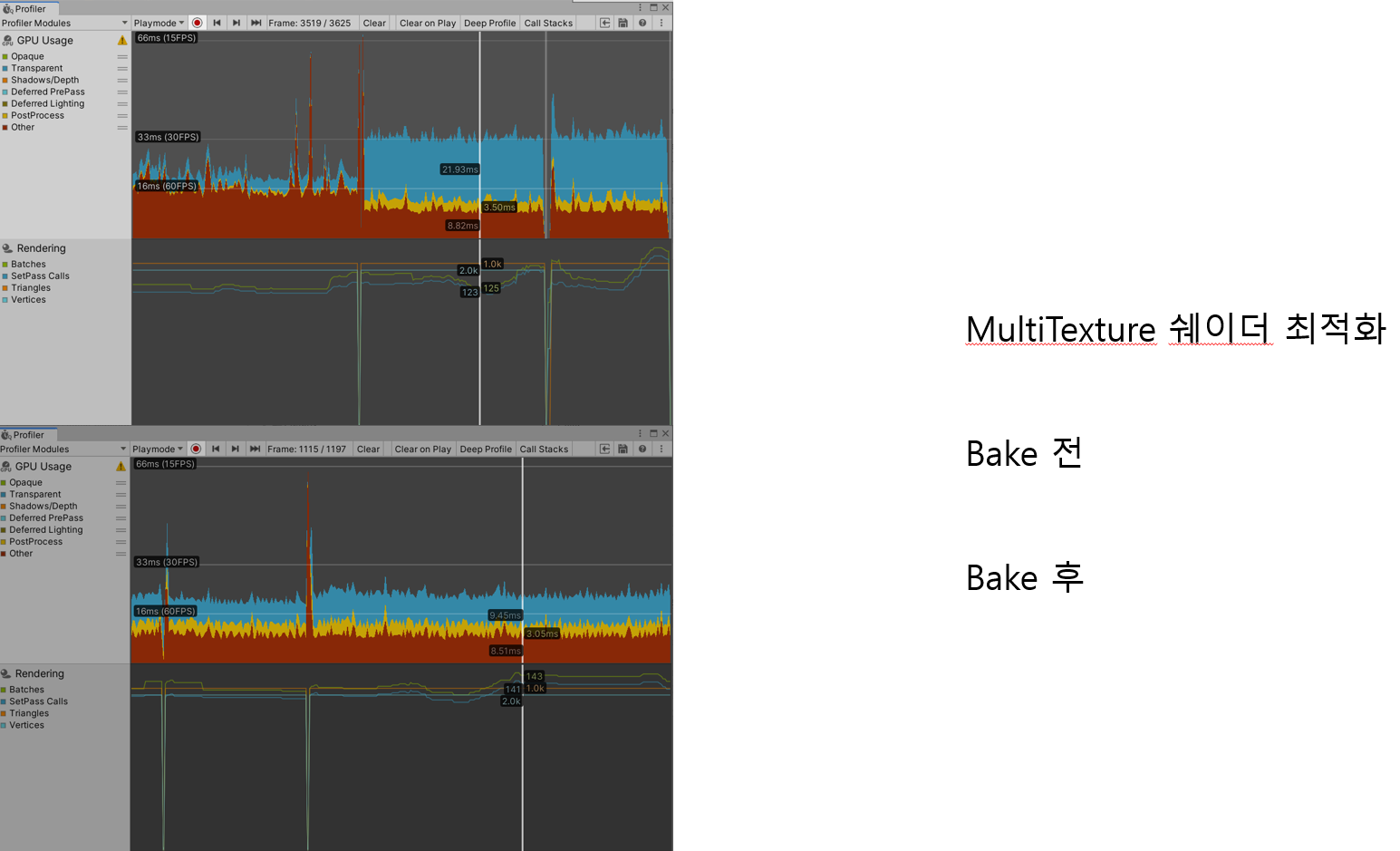
프로파일러를 돌려서 뭐가 프레임을 많이 잡아먹나 테스트를 했더니 예전에 만들어 쓰고 있던 MultiTexture 쉐이더였다.
7가지 텍스쳐를 2가지 스플랫맵으로 Lerp 스까스까하고 알파도 적용하는 과정에서 GPU가 많이 부담스러우신듯.
그래서 머리를 굴려본 결과 실시간 렌더링 때문에 랙이 걸린다면, 어차피 진행 도중 텍스쳐에 변화도 없으니
아예 Bake를 해서 평범한 스프라이트로 보이게 해버리자는 결론에 도달.
private void BakeSMT() {
Vector4 originSize = _renderer.sprite.bounds.size;
Texture TEX = _renderer.sharedMaterial.mainTexture; //스프라이트 크기 체크
if (TEX == null) { //_mainTex가 매터리얼에 안 걸려있고, 스프라이트 렌더러에 걸려 있는 경우
TEX = _renderer.sprite.texture;
}
RenderTexture _rt = new RenderTexture(TEX.width, TEX.height, 0); //렌더 텍스쳐 생성
Material newMat = Instantiate(_renderer.material);
newMat.mainTexture = _renderer.sprite.texture; //스프라이트 렌더러를 위한 전용 코드1
Graphics.Blit(newMat.mainTexture, _rt, newMat, 0); //렌더 텍스쳐로 새 매터리얼 만들고
//스프라이트 렌더러를 위한 전용 코드2
Texture2D tex2d = new Texture2D(_rt.width, _rt.height, TextureFormat.RGB24, false, false);
tex2d.ReadPixels(new Rect(0, 0, _rt.width, _rt.height), 0, 0);
tex2d.Apply();
_renderer.sprite = Sprite.Create(tex2d, new Rect(0, 0, TEX.width, TEX.height), new Vector2(0.5f, 0.5f), 100);
_renderer.material = resultSharedMaterial;//Instantiate(resultMaterial);
Vector4 newSize = _renderer.sprite.bounds.size;
_renderer.transform.localScale *= originSize.x / newSize.x; //텍스쳐 크기 및 압축에 의한 scale 보정
}
요로코롬 구현을 해보았다.
SpirteRenderer는 _mainTex를 자꾸 지가 건드려서 3D 렌더러에 비해 코드가 좀 더 필요했따.
아무튼 이틀 정도 삽질해서 구현 성공.

저 퍼런 Transparent 처리가 거의 완전히 사라질 줄 알았더니 그렇진 않고 약 50% 정도 경감.

빌드 게임 내 프레임도 포스트 프로세싱 완전히 끄면 어떻게든 어떻게든 60프레임 근처에서 버텨봄직한 상태가 되었다.
갈비지 내장 그래픽 변태 해상도 60프레임을 향하여 며칠 더 삽질을 해봐야 겠쓰요.

 조루나 | 2020.06.18
조루나 | 2020.06.18




















